
Teva Respiratory has high-quality, cost- effective treatment options uniquely designed for people with a wide range of respiratory conditions and allergy symptoms. In addition, Teva Respiratory is expanding into other respiratory therapy areas where unmet need exists. To support their growth goals, they expressed a need for an unbranded market shaping website that influences the world of asthma inhaler technology.

My Role
UX Designer
My role on this project was to consider their patients, look at the current market landscape, construct a site map, wireframes, an opt in user flow, a content publishing strategy and to attend all client meetings, presenting all concepts.
Goals
Create an unbranded market shaping website that influences the world of asthma inhaler technology. The site should be easy to maintain, influential and interesting. It should encourage users to share provided information with their peers building an online reputation as an authority in this space, the users should loyaly depend on it for content.
Digestible Content
Templated article structure for publishing to predetermined categories. Structured in a way that when exploring information in one category it is easy for the user to continue reading about that topic or to branch off to other related topics.
Content Publishing Strategy
Provide a content publishing calendar to keep the content on the site fresh and on strategy for maximum influence and in alignment to brand goals, while unbranded.
Opt in Strategy
Create a smart opt in strategy to incentivize the user to share their information, storing user information in a database for future newsletters and emails.
The Solution
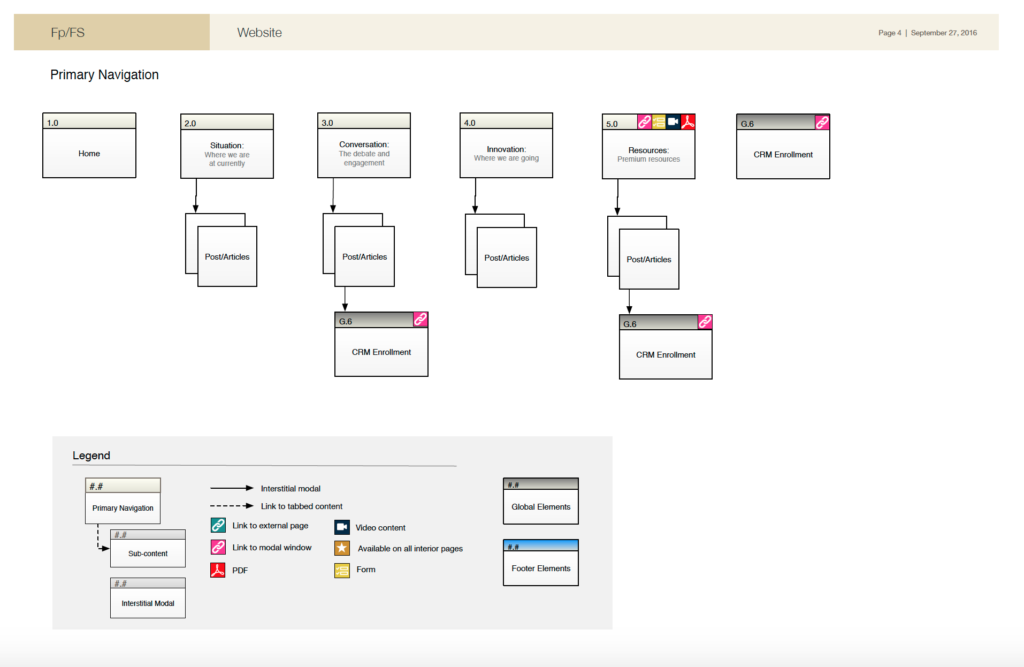
Site Map
Thinking through the site map helped determine the hierarchy and how the site would work so that the user would have a comfortable online experience.
Articles would be served up in a way that makes related content easy to access when the user is navigating through. Categories were determined for the articles to live within so that we could encourage user engagement and hold their attention and at the same time expose them to other articles and topics that they might also find interesting.

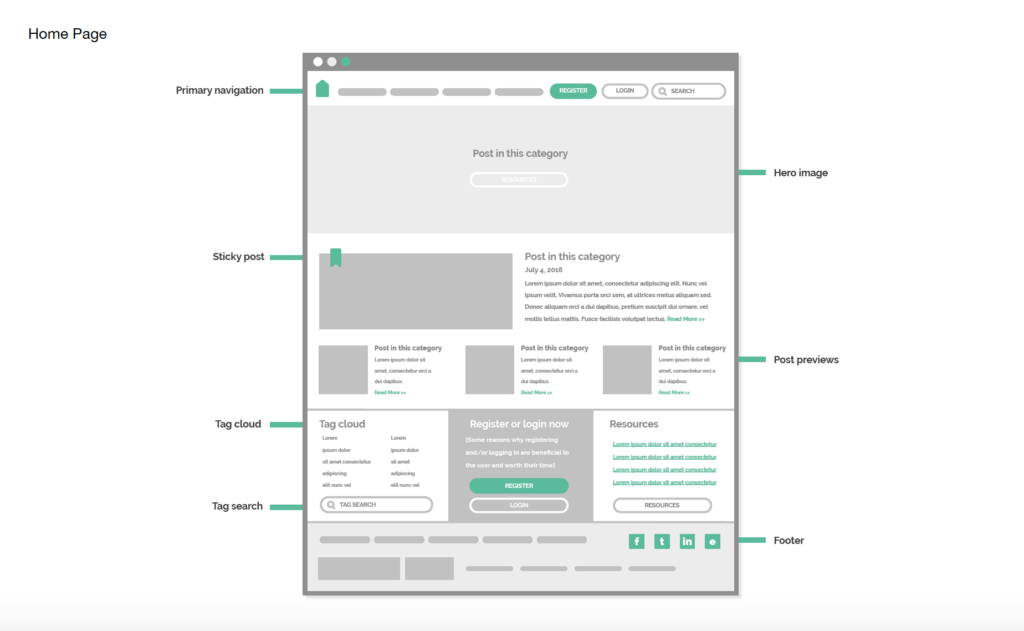
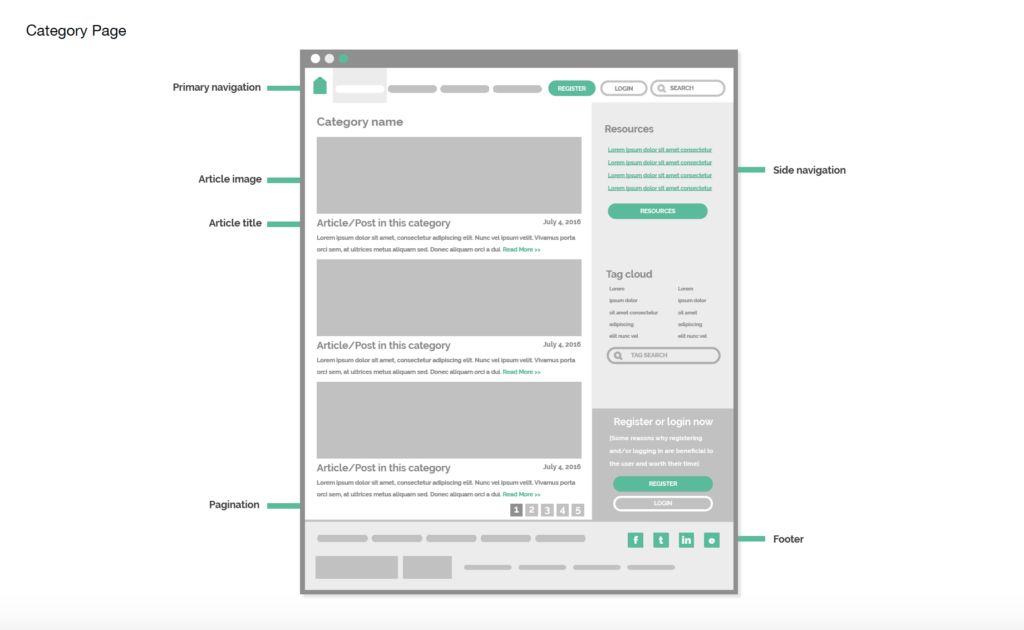
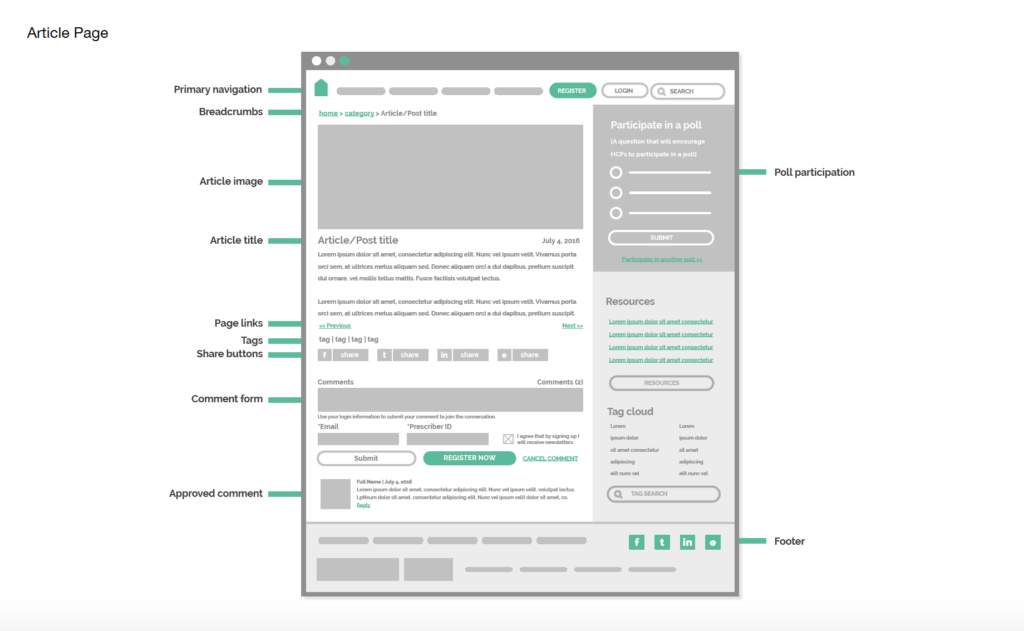
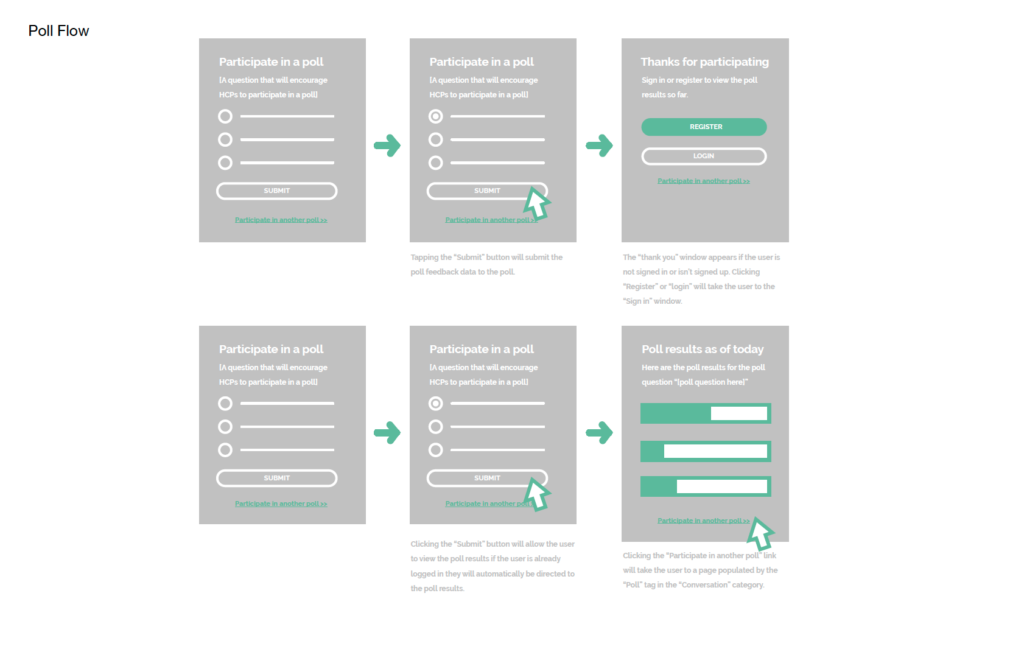
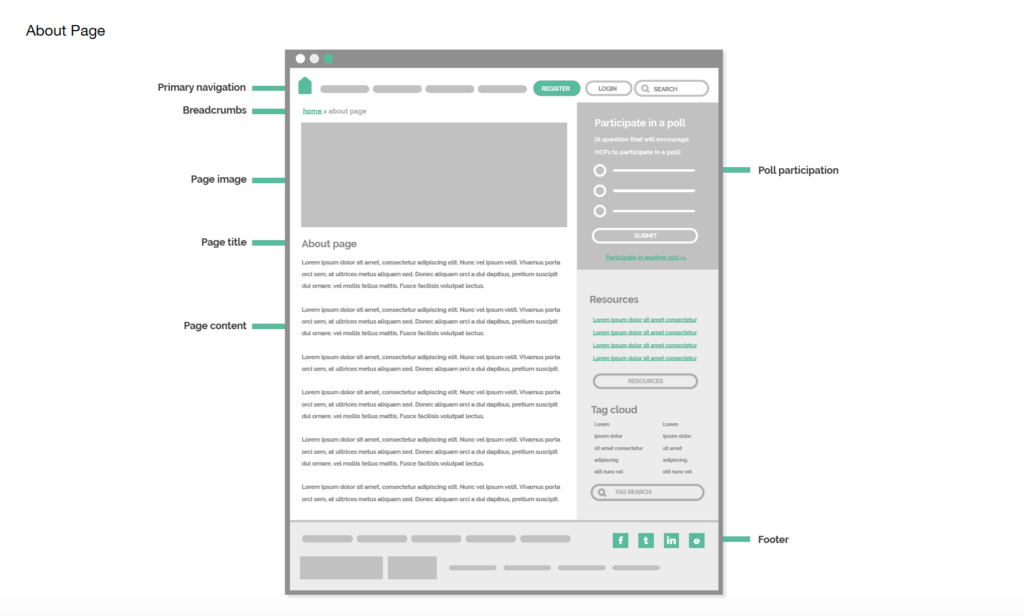
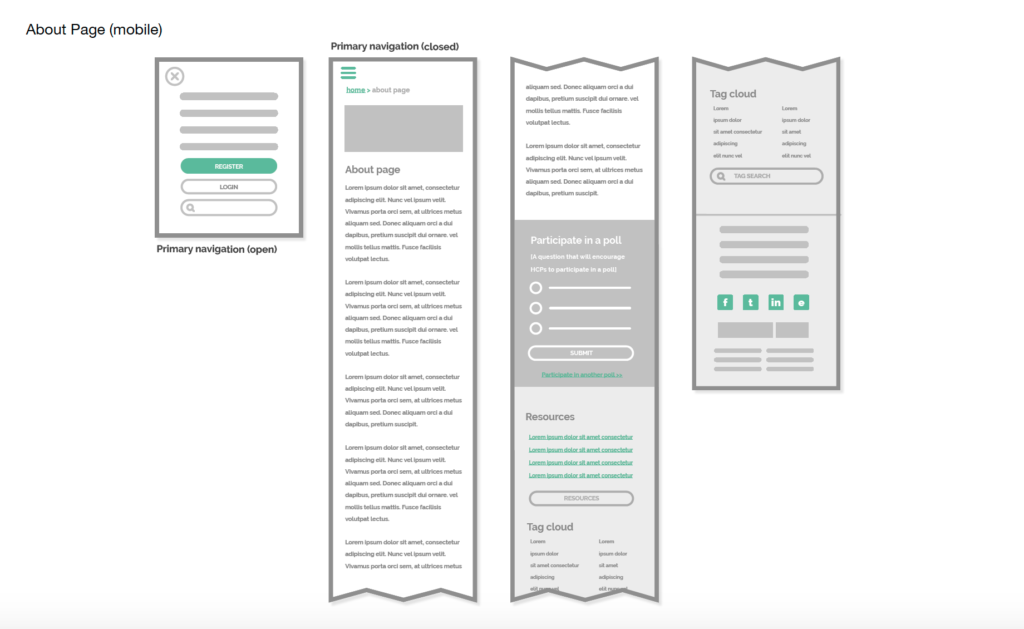
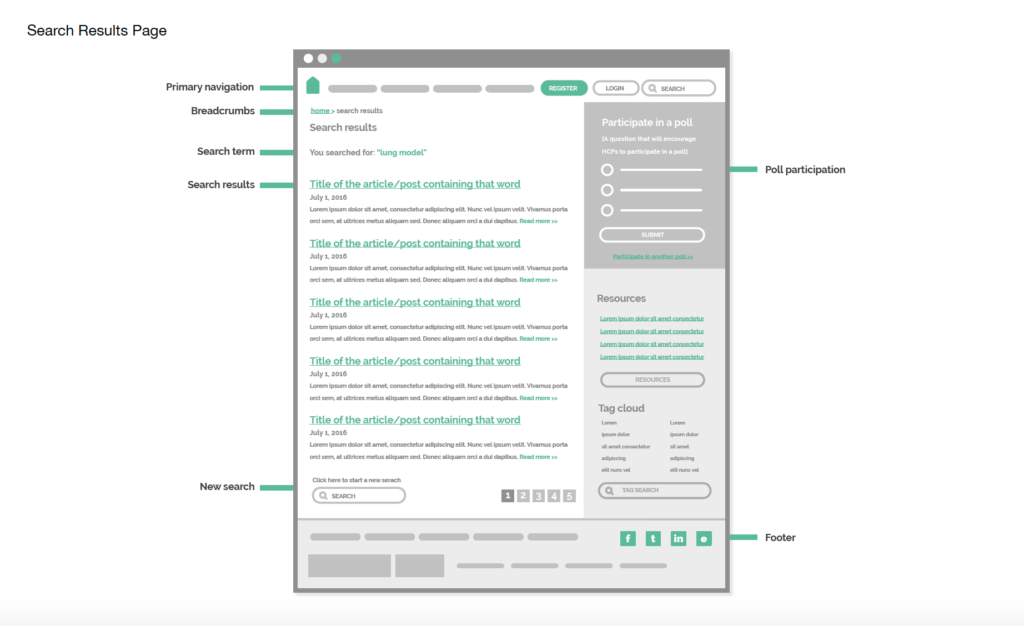
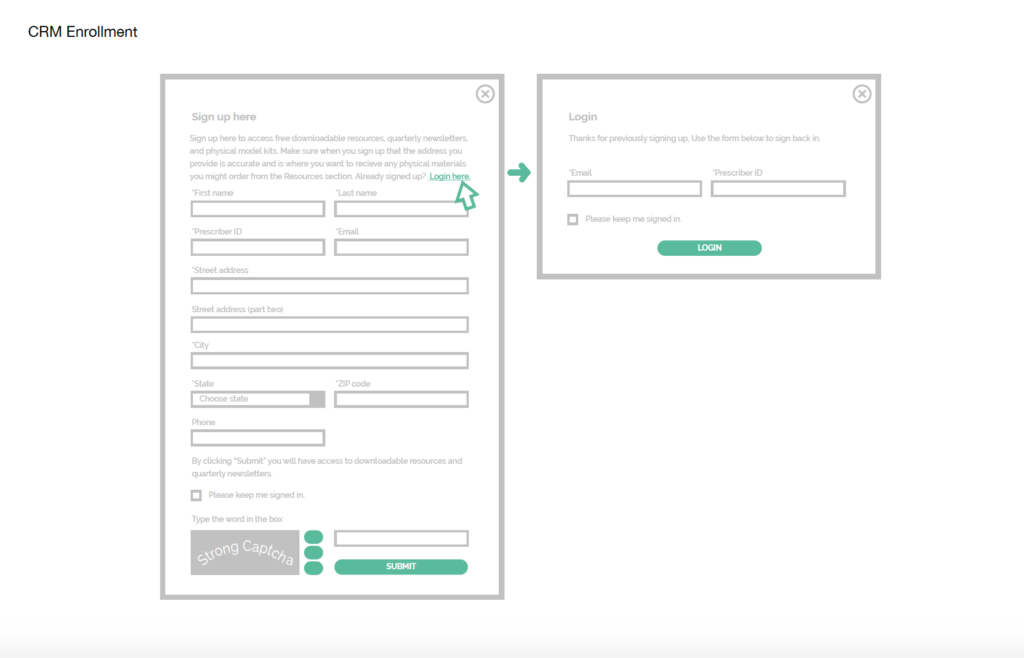
Wireframes
Wireframes played a huge role in laying out the functionality of this responsive site. The wireframes completely outlined how the site would work and helped us explain functionality to the client also.
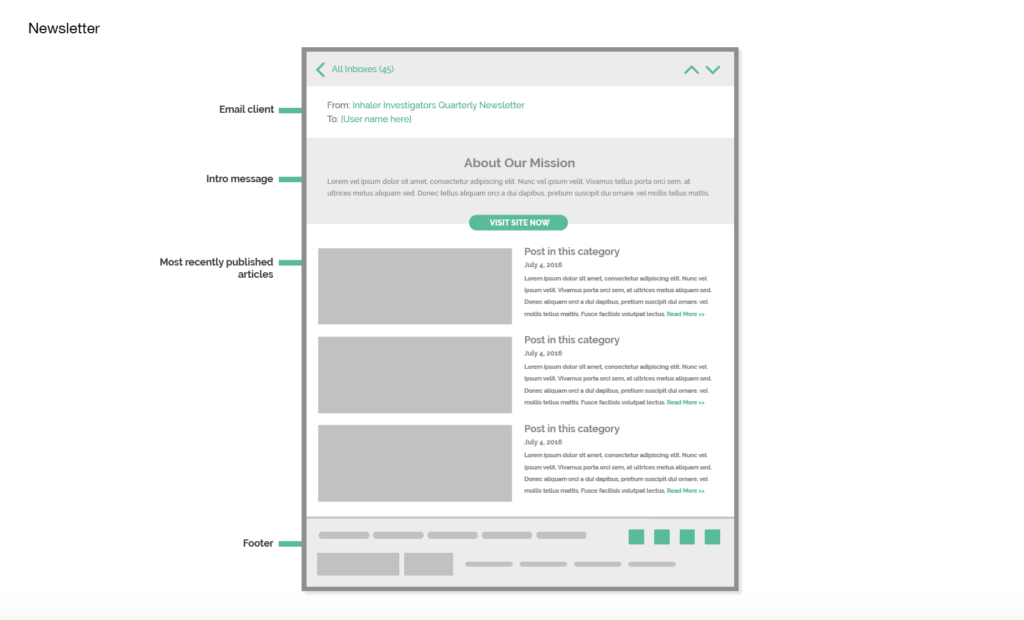
The requirements for the site were to create a home page that would highlight new articles, a category page which would filter in all of the articles from that category and an article page template. We also designed a template for static pages, shown in the “About Us” example wireframe. Other functionality includes a CRM sign up, a poll taking module to encourage engagement and for future use, a newsletter design so that the client could buy into the idea of additional correspondence building user loyalty to the site over time.









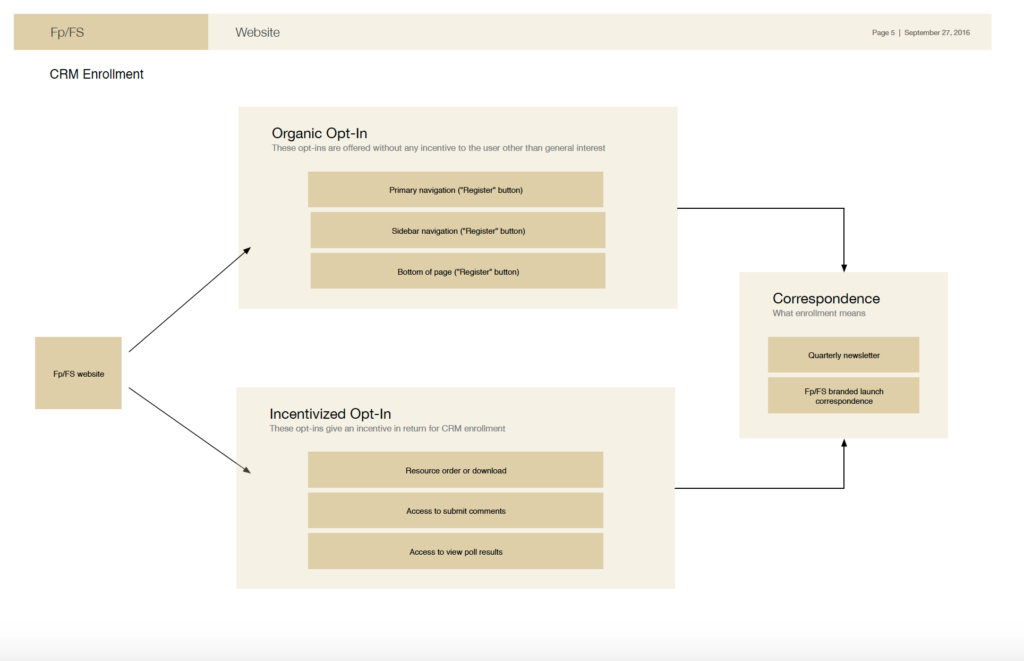
Opt in Strategy
We needed a smart way to encourage users to sign up for future correspondence so that we could build loyalty with our users. We came up with a strategy where the user could sign up from a number of places and ways, both organically or incentivized.
We planned for some organic opt-ins where the user either clicked the register button on the home page, navigation sidebar or at the bottom of the page. We allowed for plenty of organic sign up opportunities if the user found themselves interested in receiving more information.
There are also built in incentivized opt-in opportunities including the resources download or order, where the user trades information for products. Two other incentivized opt-ins are the user sign in for access to comments and user access to the poll results from the sidebar, in both of these instances they would have to enter some personal information.

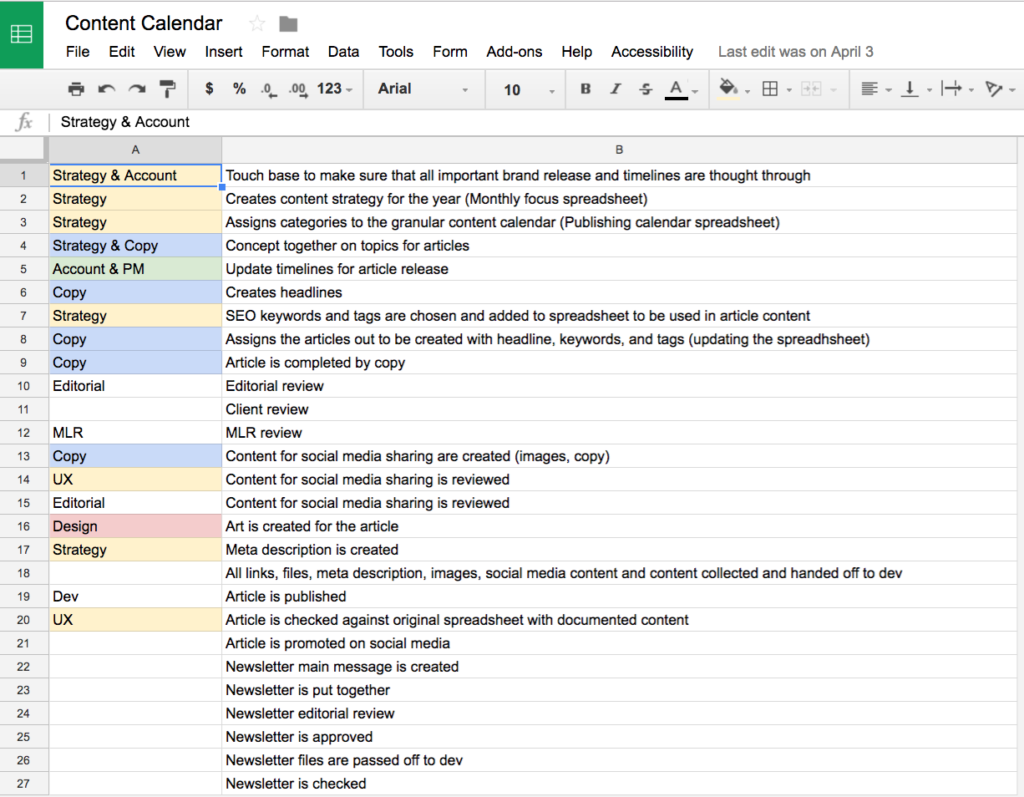
Content Strategy
One of the most important factors in this informative website being a success
is determining publishing frequency. Staying relevant is important for the online reputation of the website, for SEO and to build a loyal following of trusting users.
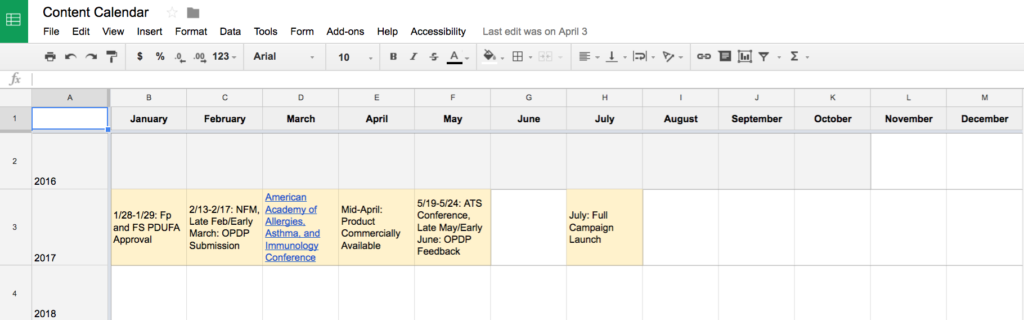
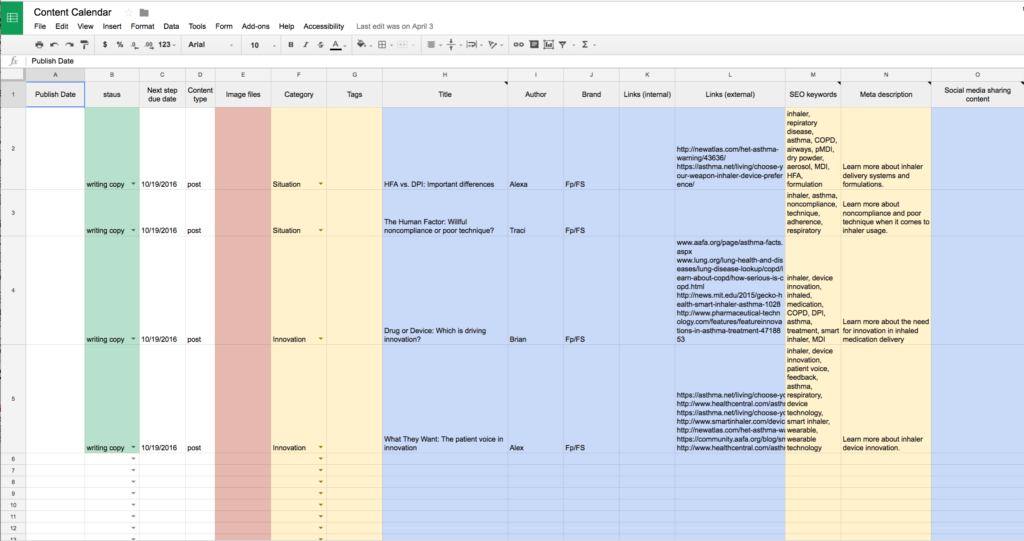
We created a comprehensive publishing calendar to keep things on trend and so that we can control the article releases. Determining a reasonable publishing frequency is important for whoever is maintaining the site content.
The content calendar allowed for us to define all of the key roles and responsibilities, which was important with multiple teams/people working on the site. We also used the content calendar to define monthly goals so we could plan out the yearly strategy on what key topics we would publish to. Lastly the content calendar contained the publishing calendar that contained everything that would be needed by the site admin to publish every article.



Design
The design options had an authoritative, technology forward, newsroom feel. The design would have to translate from desktop to tablet and mobile devices, so a more modular approach was chosen.
